워드프레스 테마 더보기 버튼 사용자 정의하는 법을 공유하고자 한다. 본인이 사용하는 워드프레스 테마에서 더보기 버튼을 지원하지 않아도 추가하고, 자기가 원하는 대로 꾸밀 수 있다.
워드프레스 테마 더보기 링크 넣는 법
아래 글을 보면 된다.
여기서 소개한 플러그인을 쓰면 더보기 버튼을 만들 수 있다. 버튼의 글자도 본인 마음대로 지정할 수 있다.
더 보기, 더 읽기, Read More 등
플러그인으로 설정을 하면 아래와 같은 모양의 더보기 링크가 생긴다.

못생겼다…
꾸미고 싶은 욕구가 솟구친다.
워드프레스 테마 더보기 버튼 사용자 정의 방법
테마 사용자 정의로 들어간다
워드프레스 관리자 페이지 왼쪽에서 외모 – 사용자 정의하기를 누르면 된다.
외모 – 테마에서 사용 중인 테마의 ‘사용자 정의하기’ 버튼을 눌러도 된다.
CSS 선택자를 찾는다
수정하고 싶은 지점을 오른 클릭하고 검사를 누르고 선택자를 찾는다.

우리가 수정할 더보기 링크의 선택자는 a.read-more이다.
원하는 스타일대로 추가 CSS에서 수정한다

아무것도 안 한 상태에서 들어가면 저 밑에 흰 박스만 있다. 거기에 쓰면 된다.
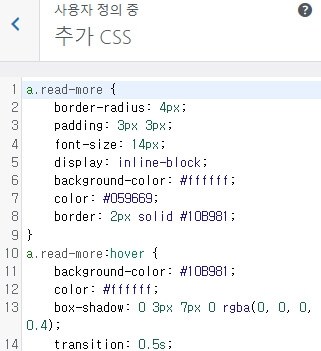
예시 1
위의 사진에서 내가 쓴 대로 적용하면 아래와 같은 모습이 된다.


a.read-more {
border-radius: 4px;
padding: 3px 3px;
font-size: 14px;
display: inline-block;
background-color: #ffffff;
color: #059669;
border: 2px solid #10B981;
}
a.read-more:hover {
background-color: #10B981;
color: #ffffff;
box-shadow: 0 3px 7px 0 rgba(0, 0, 0, 0.4);
transition: 0.5s;
}border-radius: 테두리를 둥글게 만든다. 네모난 상자를 원한다면 지운다.
padding: 여백 영역 크기 지정.
font-size: 글씨체 크기를 지정한다. 다른 글씨들과 같은 크기로 하고 싶다면 지운다.
background-color: #ffffff; 평소 더보기 버튼 내부 여백 색깔. 여기서는 흰 색으로 정했다.
color: #059669; 글씨 색.
border: 2px solid #10B981; 테두리 선 스타일. 순서대로 두께, (직선) 모양, 색깔.
hover: 마우스 오버 효과.
background-color: #10B981; 상자 색 지정.
color: 글씨 색 지정.
box-shadow: 상자 그림자 설정.
transition: 마우스 올렸을 때 변화하는 시간 지정.
색은 hex 코드로 넣어준다.
https://www.google.com/search?q=color+picker
구글에서 color picker로 검색하면 색상을 선택해서 손 쉽게 hex 코드를 복사할 수 있다.
마우스를 올려놓든 아니든 똑같은 모양이길 바란다면 a.read-more:hover 부분을 싹 다 지우면 된다.
예시 2


아래와 같이 써넣으면 이런 모양이 나온다
a.read-more {
background-image: linear-gradient(to right, #008060 0%, #00a9d3 51%, #009ac9 100%);
}
a.read-more {
font-size: 13px;
padding: 4px 8px;
text-align: center;
transition: 0.5s;
background-size: 200% auto;
color: white;
box-shadow: rgba(0,0,0,.14) 0 2px 6px 0;
border-bottom: 2px solid rgba(0, 0, 0, .2);
border-radius: 120px;
}
a.read-more:hover {
background-position: right center;
transform: translateY(0);
box-shadow: 0 3px 7px 0 rgba(0, 0, 0, 0.4);
color: #fff;
text-decoration: none;
}linear-gradient: 한 방향에서 다른 방향으로 색이 변화하는 효과.
text-align: center; 텍스트 중앙 정렬.
background-size: 200% auto; 여기선 이걸로 배경 색 영역이 조정된다.
border-bottom: 아래 테두리 선 설정.
background-position: right center; 배경 이미지 위치 설정.
transform: translateY(0); 요소 위치 이동 설정.
색깔은 아래 링크에서 hex 코드를 찾아서 자기 마음대로 바꾸면 된다.
https://www.google.com/search?q=color+picker